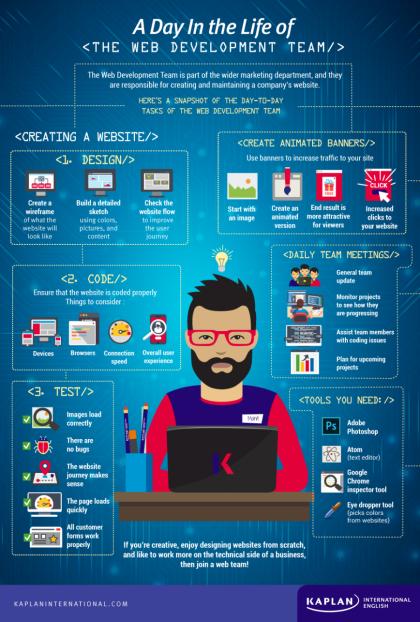
A Day in the Life of the Web Development Team
Working as part of the web development team in Kaplan’s marketing department involves a number of important tasks that are carried out each and every day. But what exactly do these tasks involve?

Embed this infographic on your site:
For those that are intrigued by a career in coding or website design, here’s a rundown of the tasks that I do every day, and a glimpse into what a day as part of Kaplan’s web development team is really like.
First thing I do when I come in:
My day usually starts at 8:40am. I grab some breakfast to give me a bit of fuel and then read up on the tech news. This keeps me updated about the technology world and what other companies are doing to improve their business. After that, I spend some time looking at what tasks are assigned to me and then make a checklist of everything I have to do.
Meetings with stakeholders:
Before we start designing a website we always have a meeting with the stakeholder, or the person who has the main interest in the project, to find out what the purpose of the website is. This helps me get a better understanding of the project.
This is also the team’s chance to describe the concept behind our designs and explain why we have done things a certain way. If they are happy, then we move to the next stage.
Design websites:
The first step in designing a website is the creation of a wireframe. This is a basic design that shows which elements will be on the page and what the layout of the page will look like. No colors or pictures are used at this stage. Once the wireframes are approved, then we start on the UI sketches, which show the colors, pictures, and content that will be used on the website. This is more detailed because this will be used as a guide to code the website. Whatever you see on the UI sketches is what you will see on the website.
Creating animated banners
Online banners are a great way to pull traffic to your websites. My job is to create them and make them attractive and funky. When I receive the banners, they are images, so I strip out all the elements and create the animation. Once the banners have been created, I send them out to the different regional markets for translation.
Coding websites
When coding websites we use a workflow, which helps us build websites more efficiently and faster. The whole team uses this workflow, so if someone is away or sick then another team member can pick up their work. We also code the website for different devices and browsers. While doing, this we comment on our code so that, in the future, if we need to go back to this project then we know what each bit of coding does.
Testing and maintaining websites
Once the coding has been done, the website goes to the testing stage. We test out the website in every browser and devices before it goes live. This is important because we want to reach the widest possible audience and want each person to receive the same usability experience. We also make sure that the images are optimized, check for any bugs, and check that the overall page works correctly. We also check that the form which has been added to the website works properly so that the leads come through correctly.
Daily stand ups with the digital team
In these daily stand ups, everyone gives an overview of the projects they are working on, the projects which they finished, and if there are any issues putting a hold on other projects. This allows us to know what everyone is working on, and if there are any problems we can help each other out.
As you can see, there are many challenging and technical aspects about this position, but that is what makes each and every day at my job so interesting. Want to know more about this position or any other positions in a marketing department? Send us your questions in the comment section below.



